
Webhooks vs Polling
This article will compare webhooks vs. polling, analyze the advantages and disadvantages of each approach, and discuss when to use which.
When we build Web apps, we often have multiple services. In the vast majority of cases, they consist of many different Web services working together. In this type of Web app that consists of multiple services, how to transmit data is something that every developer needs to consider.
When it comes to solving this problem, two approaches have become mainstream: webhooks and polling. Each method provides a unique way to fetch and deliver data from one service to another. Choosing one over the other can have a big impact on your application's efficiency, real-time capabilities and overall user experience. This article will compare webhooks vs. polling, analyze the advantages and disadvantages of each approach, and discuss when to use which.
What is polling?
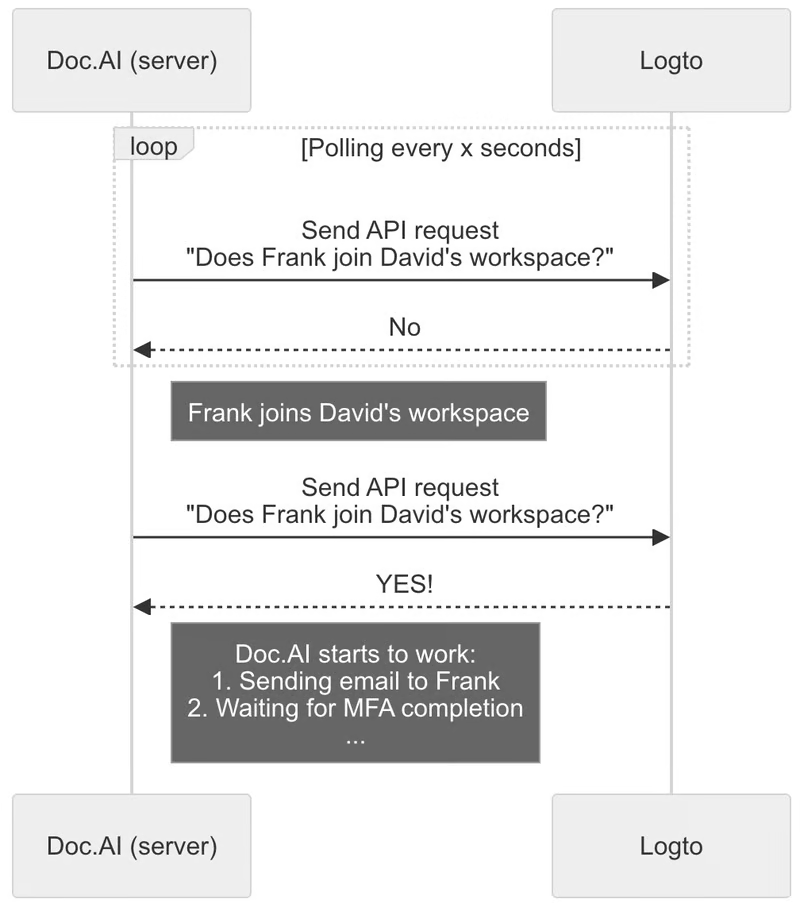
Polling (often referred to as API polling) is the process in which a client requests specific data at regular intervals (let's say, every x seconds), and the server responds with the requested data.
Think of it as asking, “Is there any new data?” at regular intervals. Polling can be implemented via HTTP requests, where the client sends a GET request to the server and the server responds with the requested data.
Imagine that John built an AI documentation product name Doc.AI and uses Logto for user identity management.
Frank is a user who signed up with John's product and created his own personal account. One day, Frank joins a workspace created by his friend David. At that moment, John wants to email Frank to ask him to turn on Multi-Factor Authentication (MFA) to enhance his account security before John grants him access to additional sensitive resources.
John's product backend needs to constantly poll relevant APIs to know when Frank joins David's workspace.

What is webhook?
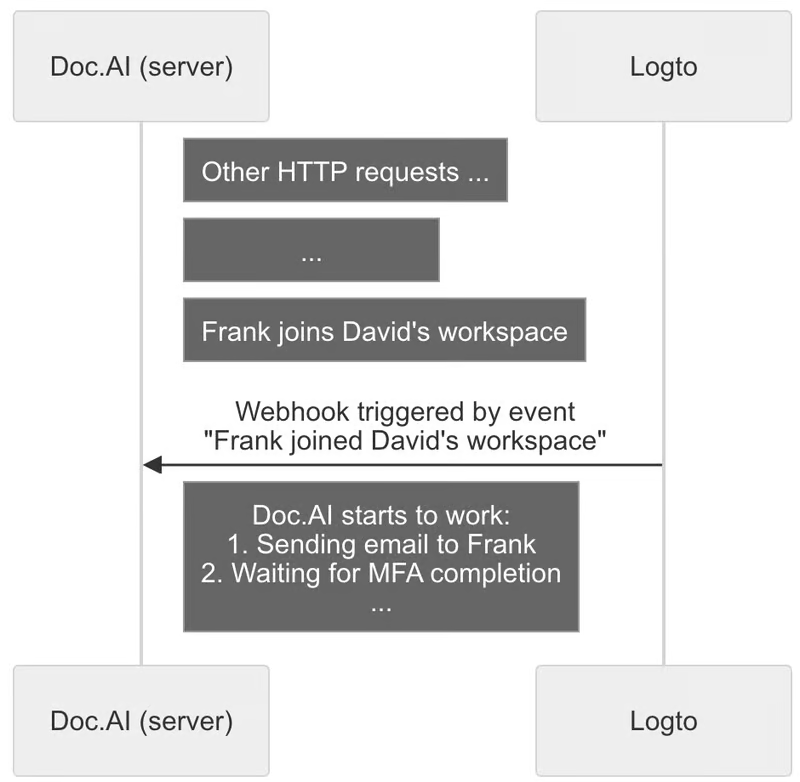
A webhook (i.e. "HTTP callback") is a mechanism for real-time data communication, whereby a server will send data to a client when an event occurs. Rather than a client requesting data, a webhook pushes it out to the client every time there is an update.
Think of it as an inbox for your application. When certain events happen - for example, a new user signs up or a payment is made - a webhook will drop a message into the inbox to let your application know what's going on.
Let's continue with our Doc.AI example that we used earlier to explain polling. Here is what the sequence diagram will look like if we are using webhooks to find out if Frank has joined David's workspace:

Important differences
- Request origin Polling is initialized by the client (in our example, Doc.AI is client and Logto is the server) and webhook is triggered by event and started by the server.
- Resource consumption Polling is a waste of computational resource because it sends requests at regular intervals, resulting in low efficiency of computational resources. On the other hand, webhook is initiated by the server "on demand". Compared with polling, both the client and the server consume much less resources.
- Timing Polling is client-initiated, so the client can control the timing of data acquisition; However, webhook is server-initiated, and the client can only receive and process data. However, due to the different mechanisms of the two, webhook can achieve real-time data synchronization, which cannot be achieved by polling.
Which one should I pick?
Based on the mechanisms of polling and webhooks, the common practice is to choose polling only when the data is frequently updated and the real-time requirement for data is not strict. In other cases webhooks would be a better choice.
However, when choosing to use webhooks, developers need to pay attention to the following concerns:
- If the system is highly dependent on the acquired data, it is necessary to consider having a backup plan to acquire data when the webhook fails and data cannot be synchronized, including but not limited to polling or requiring the webhook to have a resend mechanism, etc.
- In the client-side endpoint receiving webhooks, API secret and content signature verification, etc. should be applied to prevent hackers from attacking the client by faking the webhook.
- As the webhook may send duplicate requests, corresponding processing is required at this time to prevent data duplication and inconsistency.
Source: Palomino